Ok,so if you code in Javascript or has ever coded in Javascript you must have definitely used npm modules .
In this article I will walk you through a few steps on how you can create your own module and publish it in npm.
We will create a package that returns the name of a random Naruto character. I will try to keep it simple and easy ,so don't worry if you haven't created one before.
Getting started
Let's start with creating a folder,you can either create a folder manually or use terminals to create it. I am on windows so I will use powershell ,you can use any other terminal depending on your choice and type of operating system.
- create a folder using mkdir and name it mypackage(you can name it anything ,I am naming it project)
mkdir mypackage
2.move to the folder using cd mypackage
cd mypackage
3.now create two more folders inside the mypackage
mkdir package
mkdir test-folder
4.now open this folder in vscode(you can use any code editor of your choice)

5.Now move to your github account and create a new empty repository. (give it a name just as your module name I am creating a module that returns the name of a random naruto character)

6.now move to the package folder using cd package
cd package
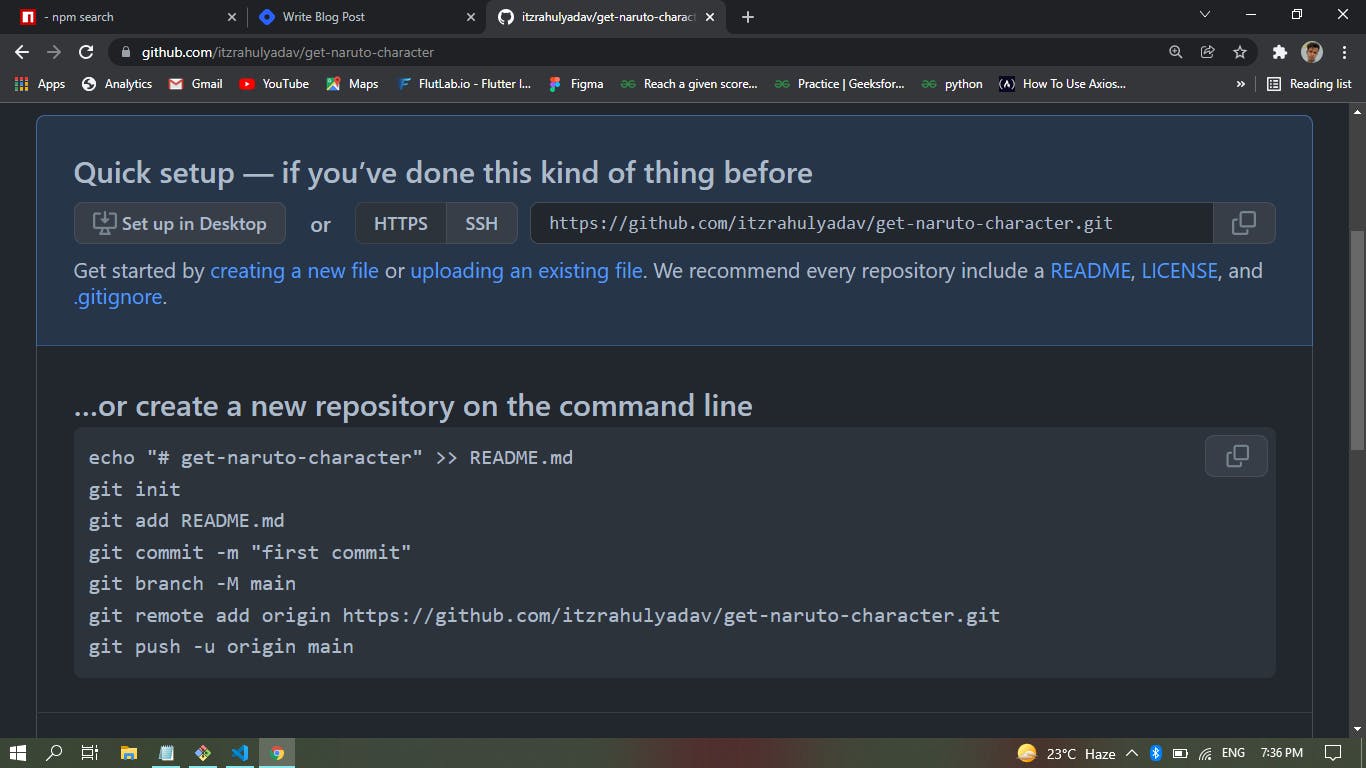
7.copy the commands given in the repository and paste it in the terminal
echo "# get-naruto-character" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/itzrahulyadav/get-naruto-character.git
git push -u origin main
8.Now if you did everything correctly you will be able to see readme.md file in your mypackage folder.

9.Now it's time to create a json.package file ,simply write the command npm init and follow the instructions
package name: (package) get-naruto-characters
version: (1.0.0)
description: Returns a random Naruto character
entry point: (index.js)
test command:
git repository: https://github.com/itzrahulyadav/get-naruto-characters.git
keywords: naruto anime character generator
author: Rahul yadav
license: (ISC)
10.now you will be able to see package.json file . 11.Now create an index.js file ,this is where our main code is going to reside in.
Now lets create a function that returns a random naruto character from the array of naruto characters
just type the code
function get-naruto-characters()
{
let characters = ['Naruto', 'Sasuke', 'Sai', 'Kakashi', 'Itachi Uchiha','Kakashi Hatake',
'Minato Namikaze','Jiraiya','Orochimaru','Pain','Sakura','Tsunade','Hidan','Diedara','Kakazu','Obito',
'Sasori','Killer bee','Samui','Gaara','Neji','Tenten','Rock Lee','Might Guy','Konan',
'Choji','Ino','Shikamaru','Shikadai','Asuma','Yamato','Hashirama','Madara Uchiha','Kabuto','Zabuza'
,'Kushina Uzumaki','Iruka','Shikaku','White Zetsu','Kisame Hoshikagi'];
let num = Math.floor(Math.random() * characters.length);
return characters[num];
}
module.exports = get-naruto-characters
npm link to link the package
11.Now inside the test-folder create a new file called script.js
12.Let's import the module that we just created
const getCharacters = require('get-naruto-characters');
console.log(getCharacters());
12.move inside the test-folder using cd test-folder
cd test-folder
13.Run the command npm link get-naruto-characters
npm link get-naruto-characters
14 Now our package is linked and we can use it locally
just run the command
.node script.js
- Now move inside the package folder
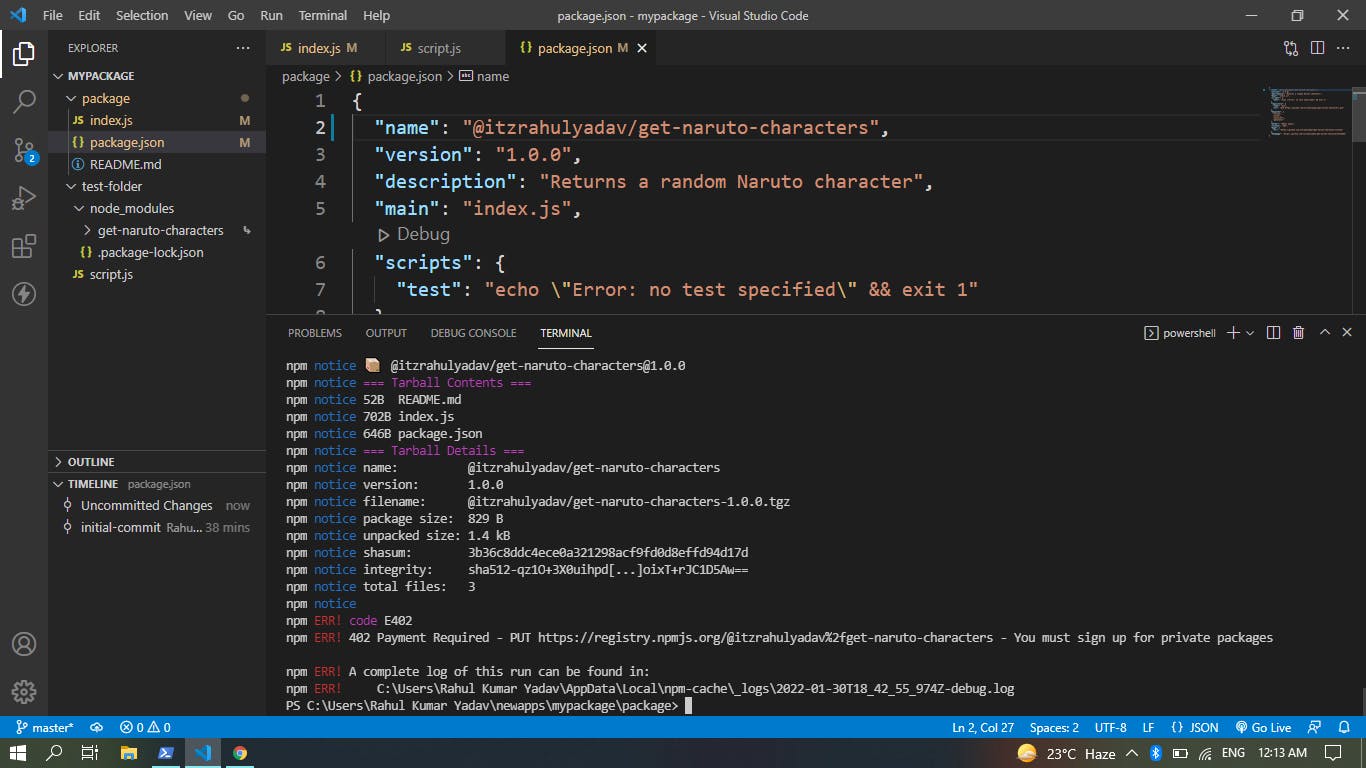
cd ../package - Now run the command npm publish to publish our package into npm
npm publish

you must have a account in the npm if you doesn't have a npm account then create it here
18.now run the command npm login
npm login
19.You would have to verify your account through the email
Now after verifying run the command
npm publish
Congratulations you just published your first npm package.
you can even go and search your package in the npm.
Happy Coding
